Animated Rain Effect
In this tutorial you will learn how to create a rain effect on your banner such as this one on a grey background:

As you can see I have only used a grey sample banner, you can use other banners or whatever you want, it works the same way.
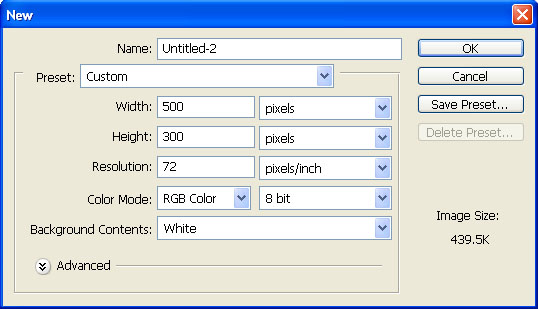
Start off by opening up a new document with these settings: (it can be done with any settings but this is what im doing).

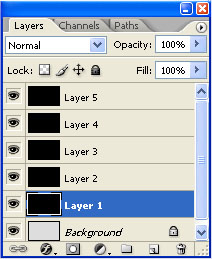
Now you can either open up your image you want to apply the effect to or fill in a blank canvas like me. Next you have to make 5 new layers. Fill each of these in with black.

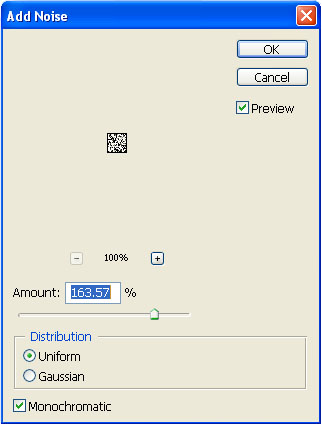
Now apply the noise filter (filter > noise > add noise) to this layer and use these settings:

You should end up with something like this:

Unhide all the layers and apply that.
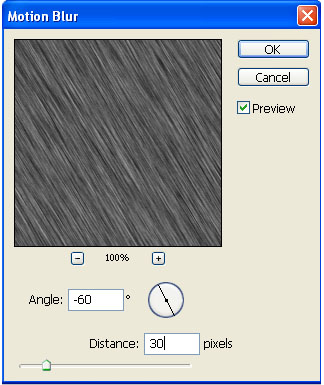
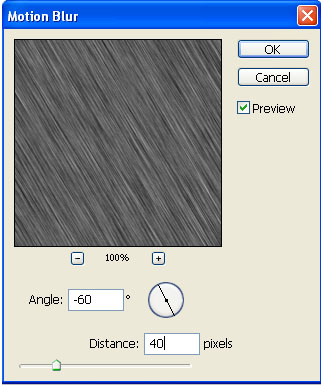
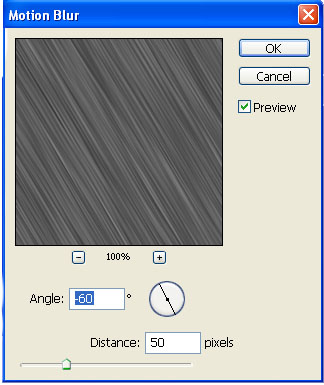
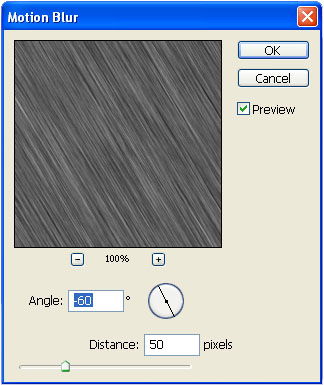
Now apply motion blur (filter > blur > motion blur) and add these settings to the layers accordingly:
Layer 2:

Layer 3:

Layer 4:

Layer 5:

Set all of these layers to “soft light” and hide (click  ) every one except “Layer 1“. Click
) every one except “Layer 1“. Click 
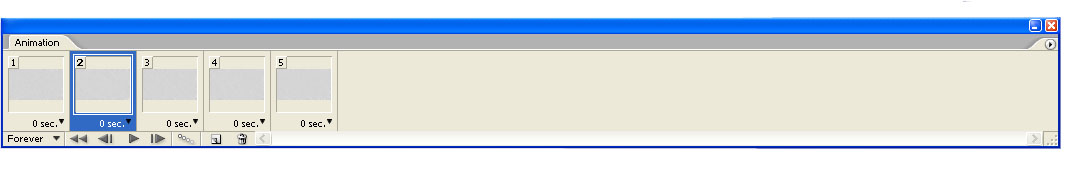
Open up your animation window and create 5 frames. On the first frame hide all layers except layer 1. On the 2nd hide all except layer 2, on the 3rd hide all except layer 3, on the 4th hide all except layer 4 and finally hide all layers except layer 5 on frame 5.
You should have this:

Now hit File > Save For Web. Save it as .GIF . It should turn out like this:

Hopefully this tutorial helped :). Enjoy your graphic.