Professional Web Firm Design
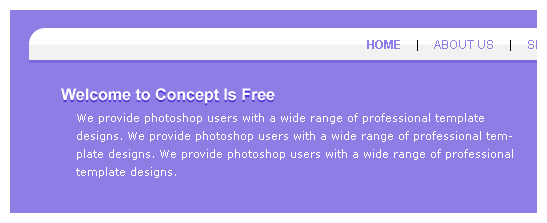
Open a new document with a 1000 x 720 pixels, #8E7DE5 canvas. Select your rounded rectangle tool from your main toolbar and activate fill pixels then set the radius setting to 20 pixels. In your layer palette create a new layer set, name it Navigation. Create a new layer, above your canvas draw a 911 x 32 pixels, white rounded rectangle. Now select your rectangle tool and turn your top left and bottom right corners into straight corners.
In your layer palette add the following layer styles to your layer:
Drop Shadow
Gradient Overlay

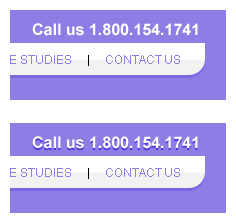
Using your text tool type in your navigation links. Use font Arial, regular, 11 pt, none and #8E7DE5 for color. When typing your navigations use | for your spacers.

At the end of your white rounded rectangle add your phone #. Use font Arial, bold, 16 pt, crisp and white for color.
In your layer palette add the following layer style to your layer:
Drop Shadow

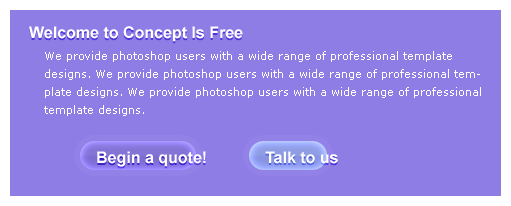
In your layer palette create a new layer set, name it introduction. Now add a summary of your company below your navigation. Using the same font style from last step, add Welcome to. For your content use font Arial, regular, 10 pt, none and white for color.

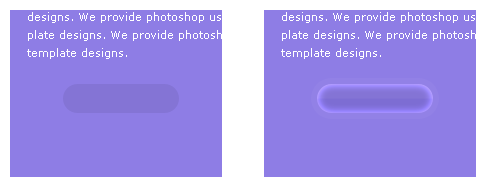
In a new layer draw a #8474D5 rounded rectangle.
In your layer palette add the following layer styles to your layer:
Inner Glow
Gradient Overlay
Stroke

In your layer palette create a new layer set, name it Quote. On your #8474D5 rounded rectangle add “Begin a quote!” text using the same method from step three.

In your layer palette duplicate your Quote layer set, modify the name to Talk. Add a Color Overlay layer style to your #8474D5 rounded rectangle and position next to your Begin a quote structure.