Black and Red Header + Navbar
Learn how to make a complete website header and navigation bar with this tutorial as shown below:

Step1:
Create a new document 780×200.
Step2:
Create a new layer and fill the top half of the document with red #FF0000. Create a new layer and fill the bottom half with red #850000.

Step3:
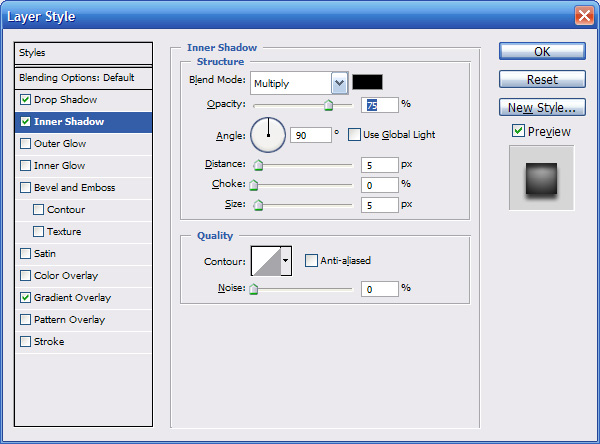
Apply these layer styles to the top layer:


And apply these layer styles to the bottom layer:


Step4:
Create a new layer for the navigation bar and fill with red #C20000. I made mine 40 pixels high.
Step5:
Create a new layer. Using your elliptical marquee tool, hold shift and create a round circle. Fill this circle with red #C20000. position the circle in the middle of your document. When you get to the center, Photoshop should sort of hold it there. Apply these layer styles to your circle:



Step6:
Put you text on your navigation bar. Try to space them out as equally as you can, and not touch the circle. I also put my website’s initials in the orb.

Step7:
With your rectangular marquee tool, cut out each section of the buttons from the single nav bar piece.

Position them where they should be, and apply these layer styles to each one.



Step8:
Create a new layer. With your elliptical marquee tool, hold shift, and create a circle; fill with white. 
Press Q to enter quick mask mode. Get your gradient tool. Start from the bottom of the circle, hold shift, and drag to the top of the circle. Press Q again to exit quick mask mode. You should how have a selection. Press delete once or twice depending on which one you think looks better. Now drop the opacity to about 85%.

Step9:
Create a new layer. hold CTRL and left click on your circle layer to select it. Go to EDIT>STROKE and use these settings:

With your line tool, hold shift to make a path like this:

Select your pen tool, right click, and do make selection and then delete path. Press delete, and then CTRL+D. apply these layer styles:



Step10:
Create a new layer, and with your pencil tool set to 2 pixels, make little rivets:
