As it is nearly Halloween again, I think it’s time for a horror Photoshop tutorial. The thing is, there are tons of Zombies, Vampires and other assorted ghoulie tutorials out there, but as yet very few werewolf ones. So here goes, get ready to grow some hair and bark at the moon. By the way, if you are looking for a quick, 5 minute tutorial, keep looking! This is going to take some time, so be prepared.
Step 1
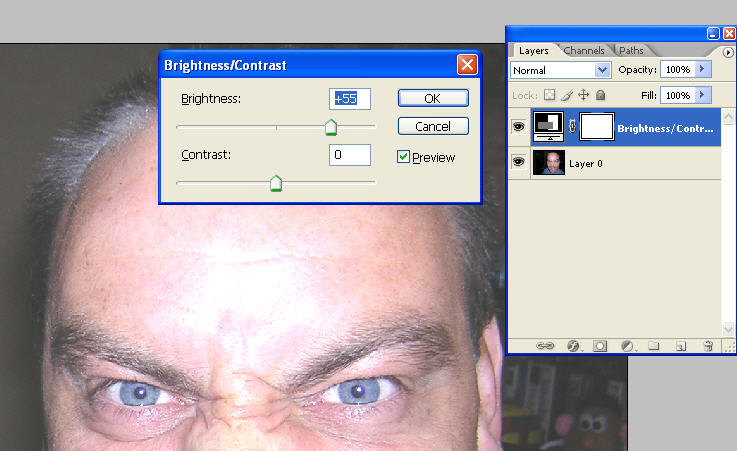
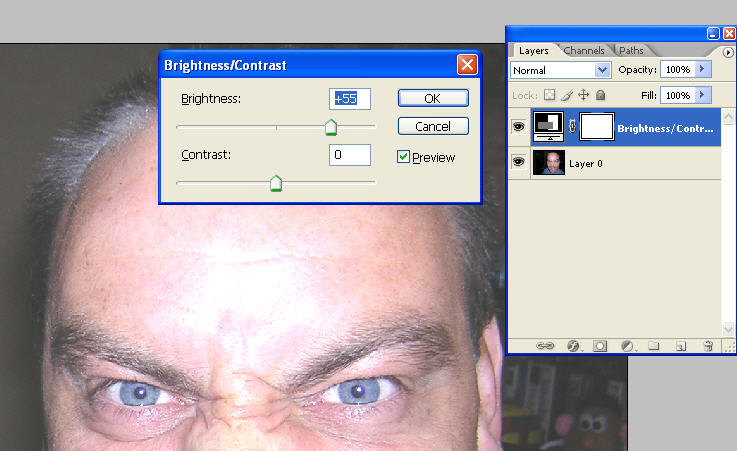
I’ve chosen this good looking, young, blue eyed guy for this tutorial. Ok, I’m old and bald. But not for long. The first job is to cut out the face and body from the background. For this, we’re going to use the dreaded pen tool. Don’t worry though, it’s not as bad as you think it is. First though, we need to lighten the image. I don’t want to make any changes to the image, so we’re going to use an adjustment layer. With this, we can lighten the image and after just delete it. Click the little black and white circle at the bottom of the layers panel, and choose ‘Brightness/contrast’ from the drop and menu. A new screen pops up where we can increase the brightness.

Read the rest of this entry »