Web Hosting Design
Open a new document with a 1000 x 720 pixels, white canvas. In your layer palette create a new layer set, name it Header. Create a new layer, above your canvas draw a 1000 x 28 pixels, #C72100 rectangle.
In another new layer, draw a 1000 x 14 pixels, #B71E00 rectangle across your canvas.

Now create tabs for your navigation links. In your layer palette make a new layer set, name it Navigations. In a new layer draw a 58 x 19 pixels, #C72100 rectangle.
In your layer palette add the following layer styles:
Inner Shadow
Gradient Overlay

With your text tool, type in your first navigation link using font Verdana, bold, 12 pt, none and #FFD200 for color.

Add the rest of your navigation plus your phone support number.

In your palette make a new layer set, name it Name. In a new layer, just below your navigation system draw a 315 x 97 pixels, white rectangle. Above your screen choose Edit, then Stroke. Apply a 1 pixel, #EDEDED inside stroke to your white rectangle.

Using your text tool add your company name, slogan and logo. For your name and slogan use font Verdana, crisp and #444444 for color. Finish this section off by adding your logo next to your name.

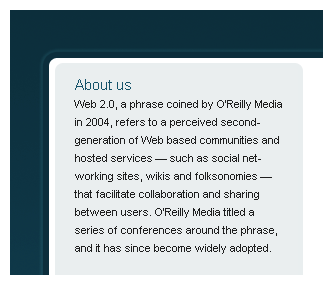
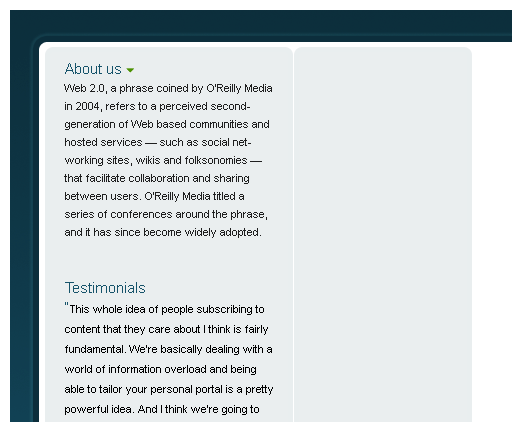
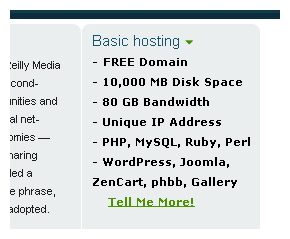
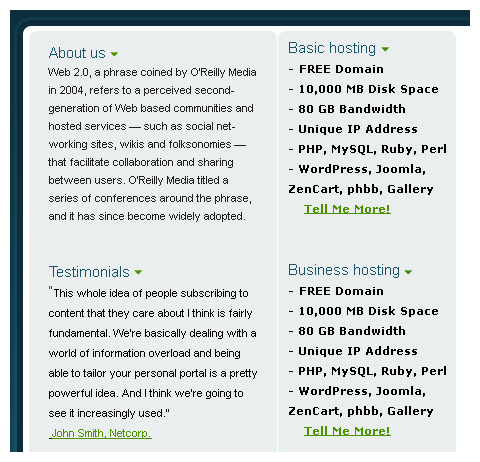
Below your company name and logo section, in a new layer set, design another white rectangle with border for your “why choose us” section. For the title, use font Verdana, bold, 14 pt, none, #C72100 and #444444 for colors. Now for your content, use the same font but 11 pt and under your character palette set the leading to 20 pt.

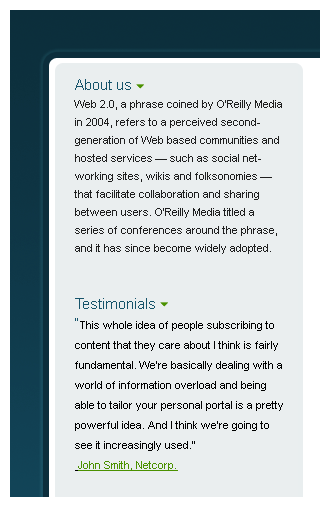
Make another layer set for your Costumer Review section. Each section should have there own white rectangle with 1 pixel border. Now in a new layer, draw a 307 x 21 pixels, #C72100 rectangle inside your white rectangle.
In your layer palette add the following layer styles:
Gradient Overlay

May 31st, 2007 at 12:13 pm
How can I donwload this template please?
June 1st, 2007 at 12:34 am
PSDs will be available soon.