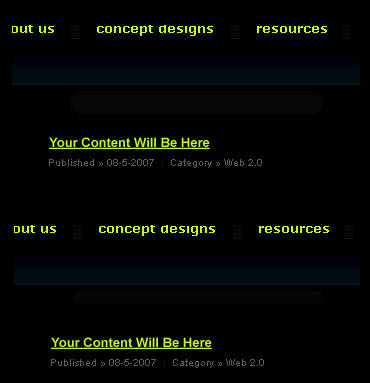
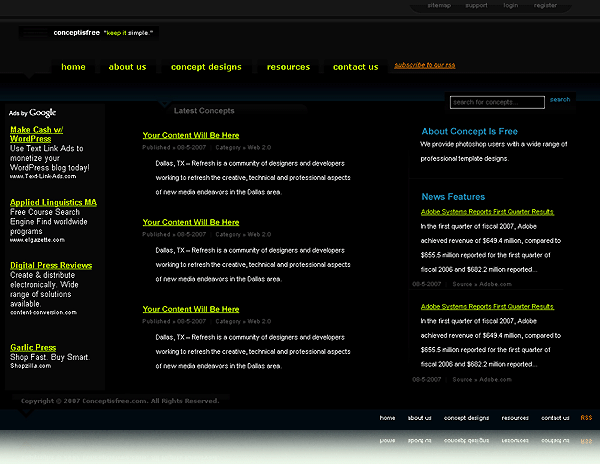
General Web 2.0 Design
Select your Rounded rectangle tool and set the radius setting to 16 pixels. Just below your header structure, in a new layer draw a 254 x 23 pixels, #070707 round rectangle. Using your eraser tool, erase a little half of your round rectangle.
In your layer palette add the following layer styles:
Gradient Overlay

Add a title on this tab, use font Arial, bold, 13 pt, crisp and #000F15 for color.

To make the arrow refer to step four with a size of 48 pt and #5D5D5D.
In your layer palette, add the following layer styles:
Drop Shadow

Now add a 24 pt black arrow.

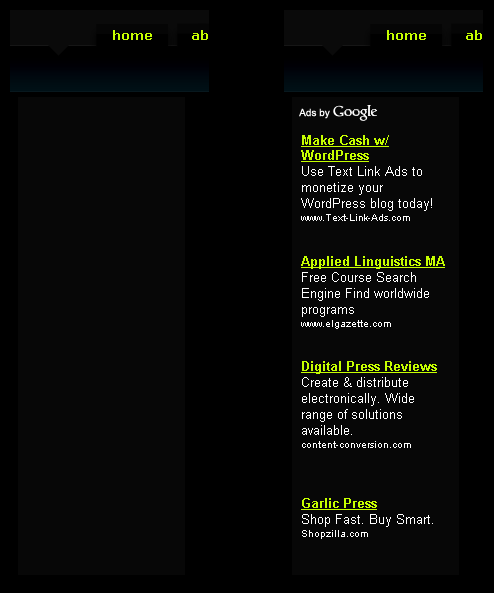
On the left side of your canvas, make a 167 x 478 pixels, #070707 rectangle. Place your ads in this section.

In your layer palette create a new layer set, name it Footer. On the bottom of your canvas, In a new layer draw a 1000 x 34 pixels, #00090F rectangle. On the bottom edge of your rectangle, draw a #081117 line across your canvas. Add your copyright details in a new tab.

Web 2.0 Style Design.

June 26th, 2007 at 5:13 pm
Please change the pagination style layout… i really enjoy your tutos, but i can find the pagination, its a sacrifice… uhahauha
thanks and good luck
June 26th, 2007 at 7:32 pm
thanks, I think the structure is good now, let me know:)