Sleek Web Content Box
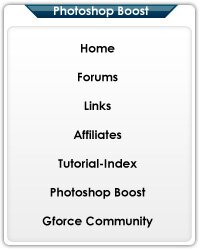
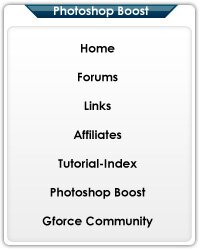
This tutorial will teach you how to create a sleek web content box from scratch in Adobe Photoshop. The final result can be seen below:

Start off with a New Document with the size of 200X250

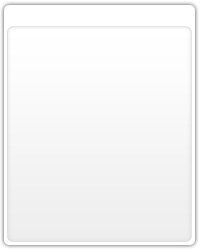
Make a rectangle with rounded corners (size:5) then in blending options use the default setting on drop shadow but set the distance to 0

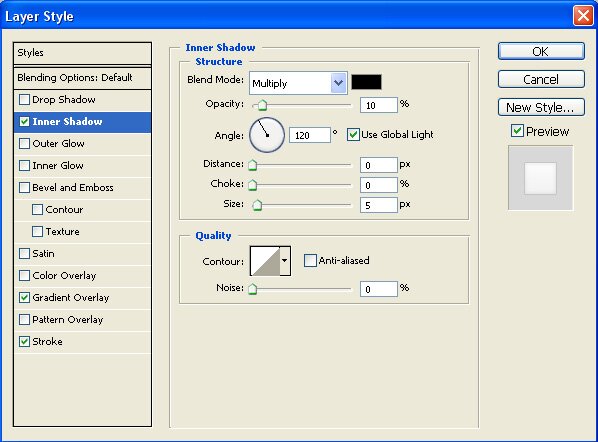
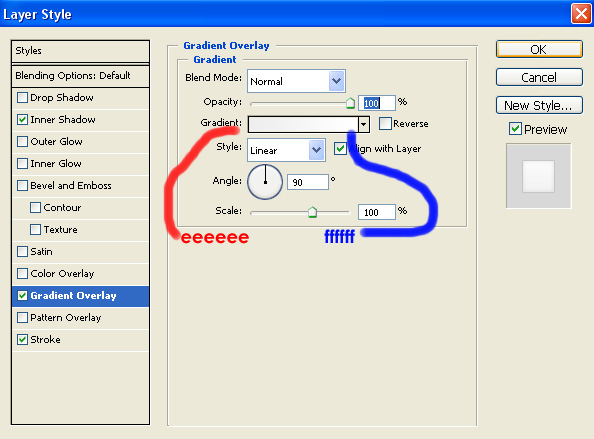
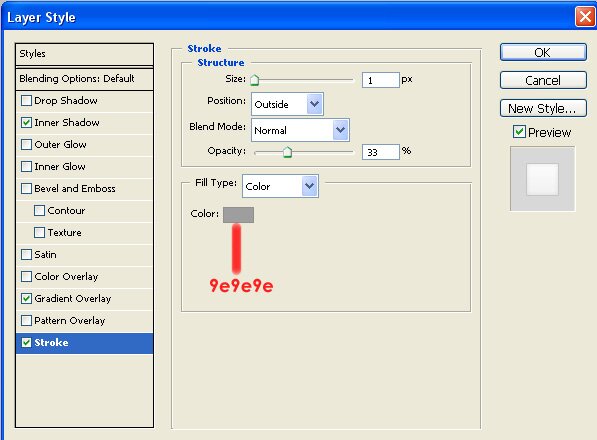
Make a smaller rectangle with rounded corners and apply the following styles this is where your content will go.




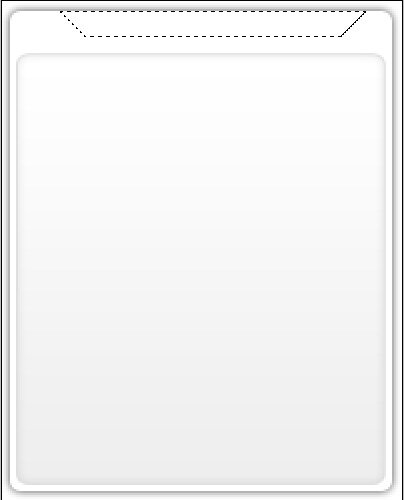
Make a selection like the one above, by using the polygon tool. to get the diagonal lines hold shift and drag in the direction you want the diagonal line. By holding shift you get a perfectly straight line.

Fill the selection with a gradient I chose a dark blue color.

On a new layer and keeping the same selection from before choose select>modify>contract this will make your selection smaller choose 2 in the contract box. Fill the selection with white and set the layer opacity to 30% then using the rectangle selection select the lower half of the white trapezoid and delete it.

Add a title in the blue trapezoid.

Here is my final result. I have added text links to make it look filled up.