Text on Path
Learn how to make a text follow a path created with the pen tool and other tools.
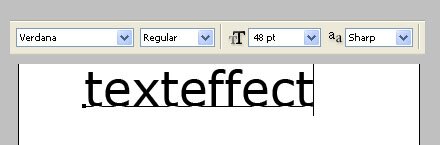
– Start by opening a new file, size doesn’t matter
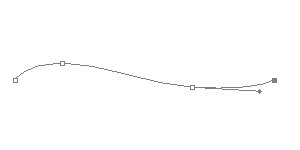
– Using the Pen Tool draw a path, it can be in any way

Read the rest of this entry »